清水 久三子 氏 書籍『プロの資料作成力』(東洋経済新報社 刊)より
このページは、書籍『プロの資料作成力』(清水 久三子 著、東洋経済新報社 刊)から、良かったこと、共感したこと、気づいたことなどを取り上げ紹介しています。
・資料の作り方やプレゼンがうまいとよく言われます。(中略)なぜ彼らがうまいのかというと、パワーポイントの扱いやビジュアルの使い方に長けているからではないのです。より本質的な理由は、彼らが、資料の目的、相手、内容について、ロジカルに考え尽しているからです。
・ビジネスにおける「わかる」には2つの意味があります。1つは、言っていることの意味がわかる。文字どおり「意味を理解する」という意味。もう1つは、意味を理解した上でその意義がわかる=「意義を納得する」という意味です。(中略)
「意義がわかる」という場合は、言われた内容の主張が腑に落ちて、アクションをとることが可能な状態を指します。
・プロフェッショナルな資料の3つの要件
要件①期待値を理解している(中略)
要件②達成基準が高い(中略)最近特に重要度が高まっていると感じるのはスピードです。同じ資料であっても、それをじっくり1日かけて作りより30分で作る(中略)
要件③安心・満足・感動を与える
・基本は「目的」からスタートする(中略)
1 どんな行動をとってもらいたいのか(中略)
2 そのために何を理解してもらいたいのか(中略)
3 そのためにどのような状態にするべきか
・直接パワーポイントで作り始めちゃダメだ(中略)
直接パワーポイントで作り始めるなんて時間がかかるだけだし、体裁に気がいってしまって、本質からずれてしまうことが多いんだよ。まずはパソコンに向かう前に徹底的にメッセージとストーリーを叩かなくちゃ
・ストーリーボードって何ですか?(中略)
メッセージをきちんと理解・納得してもらうために、相手が理解しやすいように情報の順番を決めて、ストーリー仕立てにすることだよ(中略)
ストーリーボード記入例(中略)
1 営業部の現状(中略)
2 目指すべき姿(中略)
3 SNSとは? (中略)
4 アクションプラン
・大項目の数は「3」「5」「7」(中略)
例えば「お伝えしたいことは7つ。すべてSが付いています」というように、キーワードの頭をとって覚えやすく7つにまとめるなど応用して使うとよいでしょう。
・わかりにくい資料の原因
情報の質が悪い
情報の量が多い
情報の加工が適切ではない
効果が効果的でない
・ビジュアルオブジェクトの加工テクニック
表 セルに書かれている文字・数値を減らす
着眼点を明示する
グラフ スケール、目盛り線などを変える
違いを際立たせる
チャート 標準チャートを徹底的に利用する
比喩やキーワードを抽出し、位置づけを明確にする
・グラフの改善ビフォー&アフター
・グラフのテンプレート
内訳
相対半円グラフ
相対するオブジェクトの構成要素の比率を比較。
二重円グラフ
構成要素をさらに細かな要素に分割して比較。
パレート図
項目間の比率の比較及び累計を表す。
構成比率推移棒グラフ
複数の構成要素の比率の推移。
比較
積み上げ棒グラフ
ある項目の総量と内訳の比較を表す。
ピラミッドグラフ
相対する項目の傾向を比較する。
重ね合わせ棒グラフ
複数項目の数量を比較する。
水平棒グラフ
相対する項目の数量を比較する。
複合棒グラフ
複数項目の数量を独立させて比較する。
偏差値グラフ
項目別の数量をプラス・マイナスに分けて表す。
分布
ヒストグラム
ある一定の幅に入るデータの頻度を表す。
レーダーチャート
複数項目のバランスを比較する。
散布図
二軸の係数の相関関係を表す。
推移
ステップチャート
ある項目の不連続な推移を表す。
Zグラフ
ある期間の業績の傾向を表す。
バブルチャート
4つの項目を二次元で表す。
ファンチャート
ある時点での項目の数値を100として推移を表す。
高低グラフ
最低値と最高値の幅の推移を表す。
層グラフ
ある項目の総量と内訳/構成比とその推移を表す。
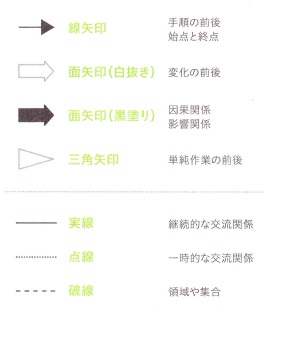
・「矢印・線」の使い方(中略)
線矢印 手順の前後
始点と終点
面矢印(白抜き) 変化の前後
面矢印(黒塗り) 因果関係
影響関係
三角矢印 単純作業の前後
実線 継続的な交流関係
点線 一時的な交流関係
破線 領域や集合

※同書籍より
・チャートのテンプレートを活用する(中略)
www.toyokeizai.net/ad/documentation-templates
※すぐに保存画面になるため、URLはコピペしてアドレスバーに貼り付けること。
・ビジュアルエフェクトとは
メッセージを理解しやすくするための効果的な手段
1 カラーリング
2 イラスト
3 アニメーション
ビジュアルエフェクトの役割
シンボル ガイド 演出
・カラーリングテクニック
シンボル
男女を表す プロジェクト内のチームを表す
※チームごとに色分けする
ガイド
アプローチ中の該当箇所を示す
※該当箇所だけ目立つ色にする
フレームワークの該当箇所を示す
演出
企業としての統一ブランド感を演出
※プレゼン資料の一部を統一する 線やロゴ
成長のイメージを演出
・シンボルとしてイラストを用いる例としてよく行われるのは、握手をしているイラストを提携のシンボルとして用いる使い方です。提携をシンボリックに表現することで印象度を高めます。
・最近「おもてなしの心」でも特に重んじられているのが、「シンプルであること」です。情報過多な社会ですから
・グーグルのデザインガイド10ヶ条
1 役立っているか? (useful) (中略)
2 速いか? (fast) (中略)
3 シンプルか? (simple) (中略)
4 魅力的か? (engaging) (中略)
5 革新的か? (innovative) (中略)
6 ユニバーサルか? (universal) (中略)
7 利益が出るか? (profitable)
8 美しいか? (beautiful) (中略)
9 信頼できるか? (trustworthy) (中略)
10 親しみがあるか? (personable)
・答えは1つではないことを知った上で、一番いいものを探す------これが、資料作成における「料理のテクニック」上達の秘訣なのです。
●書籍『プロの資料作成力』より
清水 久三子 著
東洋経済新報社 (2012年5月初版)
※amazonで詳細を見る
Copyright (C) 2003-2025 eパートナー All rights reserved.
![お問い合わせは[ 0120-961-871 ]まで](images_site/header_tel.gif)